création de la semaine
+50 étoiles pour Kittendraw
+50 étoiles pour Kittendraw

Derniers sujets
recherchez des dessins en particulier sur dessin créatif
Paint Tool Sai - Tutoriels
3 participants
Page 1 sur 1
 Paint Tool Sai - Tutoriels
Paint Tool Sai - Tutoriels
Paint Tool Sai - Tutoriels

Dernière mise à jour du guide : 29/03/2017
Prochain tutoriel à venir : Les outils de sélection
_____________________________________________________________________Préface
Ce guide est écrit à l’attention des personnes qui souhaitent découvrir et apprendre les bases de Paint Tool Sai. Il est donc écrit de façon à simplifier au plus possible ton immersion en évitant de te noyer sur une tonne d’informations dès le départ. Les tutoriels et les données fournies se compliqueront tout doucement au fur et à mesure de ta lecture.
Cependant je n’ai pas la prétention d’écrire un guide complet et il est fort probable qu’il te restera une multitude de choses à découvrir au sujet de ce logiciel après lecture de ces tutoriels. J’espère néanmoins qu’il t’aidera à débuter plus aisément.
Bonne lecture.
Serhnz
_____________________________________________________________________
Index du cours
- L'Interface
- Création d'un nouveau projet
- Gérer les calques
- Comprendre la logique des calques I
- Comprendre la logique des calques II
- Les outils de sélection
Cependant je n’ai pas la prétention d’écrire un guide complet et il est fort probable qu’il te restera une multitude de choses à découvrir au sujet de ce logiciel après lecture de ces tutoriels. J’espère néanmoins qu’il t’aidera à débuter plus aisément.
Bonne lecture.
Serhnz
_____________________________________________________________________
Index du cours
- L'Interface
- Création d'un nouveau projet
- Gérer les calques
- Comprendre la logique des calques I
- Comprendre la logique des calques II
- Les outils de sélection
Dernière édition par Serhnz le Mer 29 Mar 2017, 11:32, édité 16 fois

Invité- Invité
 Gérer les calques
Gérer les calques
L’outil calque est l'un des nombreux avantages qu'offre le numérique par rapport au dessin traditionnel, il est présent sur bon nombre d’autres logiciels de dessin (Photoshop, Gimp, Painter, ArtRage, etc.). Il est très performant et en l’utilisant correctement il te simplifiera énormément la tâche lors de la réalisation de tes projets.
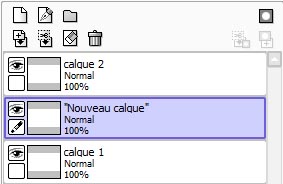
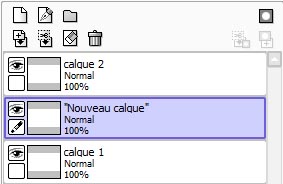
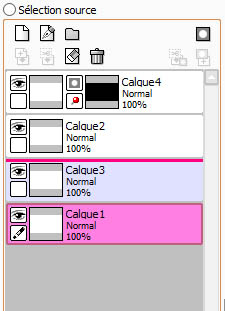
Voici un aperçu d’une partie du panneau des calques. Je t’ai indiqué les noms associés aux différentes icônes. Si tu laisses ton curseur sur les icônes, tu verras que les infobulles reprennent exactement les mêmes intitulés.

Je vais t’expliquer comment gérer cela.
Créer un nouveau calque:
Comme son nom l'indique, cela ajoute un calque au projet. Chaque nouveau calque est une zone indépendante des autres calques. Une action effectuée sur un calque sélectionné n’a d’effet que sur ce calque.
Le calque sur lequel tu te situes actuellement est indiqué dans une autre couleur

L’ordre des calques dans la liste à son importance, chaque nouveau calque vient se superposer juste au-dessus de celui déjà sélectionné. Pour l’exemple j’ai créé un troisième calque en me positionnant sur le calque 1 comme sur l’illustration ci-dessus.
J’obtiens donc :

Lorsque tu crées un nouveau calque, celui-ci devient automatiquement le calque sélectionné.
Renommer un calque:
Il est indispensable d’apprendre à nommer tes calques. Cela t’évitera de dessiner sur un calque par mégarde. Aussi il n’est pas rare de garder ce que j’appelle « le fichier de production » en réserve dans le cas où il faudrait apporter une retouche au dessin. Si ton projet date d’il y a un an et que tes calques se nomment, calque1, calque2, calque3, … il est fort probable tu mettes un temps de dingue à retrouver le bon calque.
Pour nommer un calque il suffit de double cliquer dessus et cette fenêtre apparaîtra :

Il ne reste plus qu’à nommer tes calques de manière à t’y retrouver
Déplacer un calque :
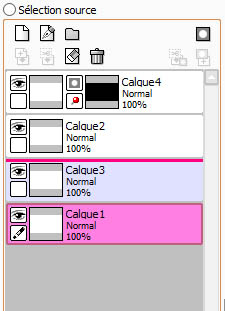
Lors de tes phases de production, il te sera peut-être utile à un moment ou un autre de pouvoir modifier leur ordre. Pour y arriver tu dois faire un clic gauche sur le calque à bouger et maintenir ton clic. Cette action modifie l’apparence du calque qui devient rose.

En te positionnant entre deux autres calques tu verras une barre rose. C'est à cet endroit qu’il viendra se placer si tu relâches le clic.
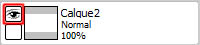
Désactiver l’affichage d’un calque :
Il est possible de désactiver temporairement l’affichage d’un ou plusieurs calques. Pour cela il suffit de venir cliquer sur l’icône représentant un œil.

Pour réactiver l’affichage du calque il suffit de revenir cliquer au même endroit.
Créer un nouveau calque vectoriel :
Ce type de calque est un peu plus spécial, il corrige tes traits et il offre d'autres outils qui te permettent de tracer des lignes vectorielles. Contrairement aux outils ordinaires dont les traits ne peuvent être modifiés qu’en gommant, les lignes vectorielles peuvent être éditées. Le dessin vectoriel utilise des points à partir desquels chaque autre ligne est calculée selon le déplacement de ton curseur. Tu peux ainsi réaliser des courbes plus facilement. Sache qu’il faut un rien de pratique pour manipuler cet outil.
Créer un nouveau groupe:
Nous avons vu comme renommer les calques. Mais pour optimiser davantage l’organisation de ton projet tu peux créer des dossiers dans lesquels regrouper tes calques.
Exemple : en créant deux dossiers « Décor » et « Personnage » on peut s’y retrouver bien plus facilement lorsqu’on dessine.
Ajouter le contenu sur le calque inférieur:
Envoi tout le contenu du calque sélectionné vers le calque situé juste en dessous. Le calque est à nouveau vierge.
Ajouter ce calque au calque inférieur:
Fusionne le calque sélectionné avec le calque juste en dessous.
Supprimer le contenu du calque:
Tout le contenu du calque est effacé mais le calque existe encore.
Supprimer le calque :
Supprimer définitivement le calque et son contenu.
Pour terminer ce tutoriel j’aimerais rappeler l’importance de l’outil calque. Il permet d’économiser un temps précieux, et de s’épargner un travail long et fastidieux en séparant son dessin en plusieurs zones facilement éditables.
Tu peux te rendre dans cette partie du cours : comprendre la logique des calques I ou Retour à l'index
Voici un aperçu d’une partie du panneau des calques. Je t’ai indiqué les noms associés aux différentes icônes. Si tu laisses ton curseur sur les icônes, tu verras que les infobulles reprennent exactement les mêmes intitulés.

Je vais t’expliquer comment gérer cela.
Créer un nouveau calque:
Comme son nom l'indique, cela ajoute un calque au projet. Chaque nouveau calque est une zone indépendante des autres calques. Une action effectuée sur un calque sélectionné n’a d’effet que sur ce calque.
Le calque sur lequel tu te situes actuellement est indiqué dans une autre couleur

L’ordre des calques dans la liste à son importance, chaque nouveau calque vient se superposer juste au-dessus de celui déjà sélectionné. Pour l’exemple j’ai créé un troisième calque en me positionnant sur le calque 1 comme sur l’illustration ci-dessus.
J’obtiens donc :

Lorsque tu crées un nouveau calque, celui-ci devient automatiquement le calque sélectionné.
Renommer un calque:
Il est indispensable d’apprendre à nommer tes calques. Cela t’évitera de dessiner sur un calque par mégarde. Aussi il n’est pas rare de garder ce que j’appelle « le fichier de production » en réserve dans le cas où il faudrait apporter une retouche au dessin. Si ton projet date d’il y a un an et que tes calques se nomment, calque1, calque2, calque3, … il est fort probable tu mettes un temps de dingue à retrouver le bon calque.
Pour nommer un calque il suffit de double cliquer dessus et cette fenêtre apparaîtra :

Il ne reste plus qu’à nommer tes calques de manière à t’y retrouver
Déplacer un calque :
Lors de tes phases de production, il te sera peut-être utile à un moment ou un autre de pouvoir modifier leur ordre. Pour y arriver tu dois faire un clic gauche sur le calque à bouger et maintenir ton clic. Cette action modifie l’apparence du calque qui devient rose.

En te positionnant entre deux autres calques tu verras une barre rose. C'est à cet endroit qu’il viendra se placer si tu relâches le clic.
Désactiver l’affichage d’un calque :
Il est possible de désactiver temporairement l’affichage d’un ou plusieurs calques. Pour cela il suffit de venir cliquer sur l’icône représentant un œil.

Pour réactiver l’affichage du calque il suffit de revenir cliquer au même endroit.
Créer un nouveau calque vectoriel :
Ce type de calque est un peu plus spécial, il corrige tes traits et il offre d'autres outils qui te permettent de tracer des lignes vectorielles. Contrairement aux outils ordinaires dont les traits ne peuvent être modifiés qu’en gommant, les lignes vectorielles peuvent être éditées. Le dessin vectoriel utilise des points à partir desquels chaque autre ligne est calculée selon le déplacement de ton curseur. Tu peux ainsi réaliser des courbes plus facilement. Sache qu’il faut un rien de pratique pour manipuler cet outil.
Créer un nouveau groupe:
Nous avons vu comme renommer les calques. Mais pour optimiser davantage l’organisation de ton projet tu peux créer des dossiers dans lesquels regrouper tes calques.
Exemple : en créant deux dossiers « Décor » et « Personnage » on peut s’y retrouver bien plus facilement lorsqu’on dessine.
Ajouter le contenu sur le calque inférieur:
Envoi tout le contenu du calque sélectionné vers le calque situé juste en dessous. Le calque est à nouveau vierge.
Ajouter ce calque au calque inférieur:
Fusionne le calque sélectionné avec le calque juste en dessous.
Supprimer le contenu du calque:
Tout le contenu du calque est effacé mais le calque existe encore.
Supprimer le calque :
Supprimer définitivement le calque et son contenu.
Pour terminer ce tutoriel j’aimerais rappeler l’importance de l’outil calque. Il permet d’économiser un temps précieux, et de s’épargner un travail long et fastidieux en séparant son dessin en plusieurs zones facilement éditables.
Tu peux te rendre dans cette partie du cours : comprendre la logique des calques I ou Retour à l'index
Dernière édition par Serhnz le Mer 29 Mar 2017, 11:38, édité 4 fois

Invité- Invité
 Re: Paint Tool Sai - Tutoriels
Re: Paint Tool Sai - Tutoriels
Merci Serhnz de te donner tant de mal pour faire un tuto détaillé ! Je regarderais plus en détail quand j'arrêterais de geeker :p merci encore pour tout bisou

Leykæ- Petit hom´art mine hute

-
 Messages : 620
Messages : 620
Date de naissance : 16/10/1997
Date d'inscription : 25/02/2017
 Comprendre la logique des calques I
Comprendre la logique des calques I
Il paraît qu’une courte démonstration vaut mieux qu’un long discours. Je vais donc essayer d’illustrer au mieux mes propos pour te faire comprendre à quel point les calques pourront te faire gagner du temps.
Je vais créer trois variations d’une même scène juste en modifiant l’ordre des calques.
Remarque : Par soucis de lisibilité j’ai réalisé un montage qui met en corrélation la zone des calques et le résultat obtenu, ce n’est donc pas ainsi que cela apparaît directement à l’écran.
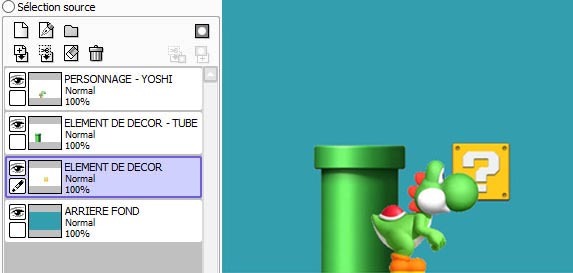
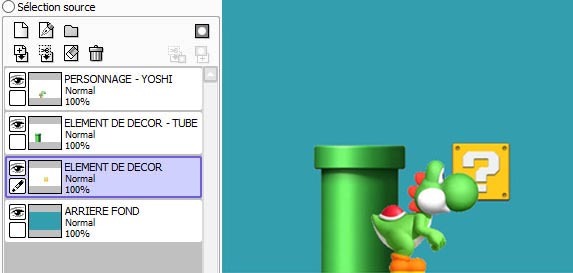
1. Le calque YOSHI est situé au-dessus des trois autres calques, il se retrouve donc devant le tube, le bloc et le décor.

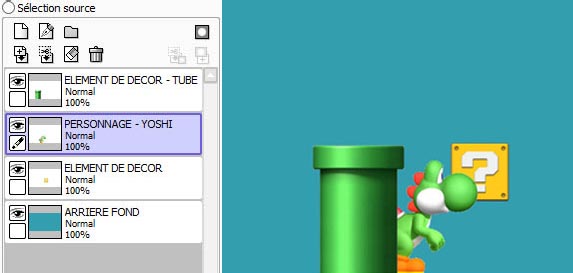
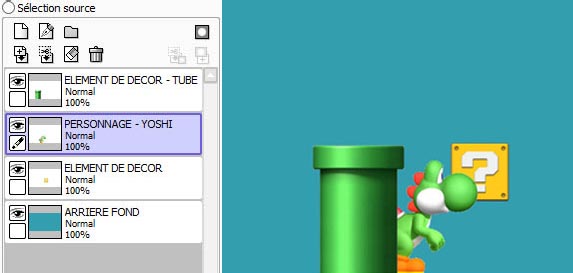
2. Le calque YOSHI est placé sous le calque TUBE. Une partie de Yoshi disparait derrière le tube vert. Par contre le calque YOSHI étant toujours au-dessus du calque BLOC (que j’ai oublié de nommer d’ailleurs), Yoshi apparaît toujours devant le bloc jaune.

3. Le calque YOSHI est sous les calques TUBES ET BLOC. Yoshi est donc derrière le tube vert ainsi que le bloc jaune.

Pour modifier cette mise en scène la SEULE et UNIQUE chose que j'ai modifié c'est l'ordre des calques dans la liste.
Retiens donc que bien organiser tes calques t’accorde une bien plus grande maîtrise et une plus grande liberté d’édition sur ton dessin. Car j’aurais tout aussi bien pu modifier la taille des éléments à ma guise. Créer une illustration avec un énorme Yoshi ou au contraire revenir plus tard pour créer un tout petit Yoshi. Tout cela sans toucher au reste de la mise en scène.
tu peux te rendre à : Comprendre la logique des calques II ou Retour à l'index
Je vais créer trois variations d’une même scène juste en modifiant l’ordre des calques.
Remarque : Par soucis de lisibilité j’ai réalisé un montage qui met en corrélation la zone des calques et le résultat obtenu, ce n’est donc pas ainsi que cela apparaît directement à l’écran.
1. Le calque YOSHI est situé au-dessus des trois autres calques, il se retrouve donc devant le tube, le bloc et le décor.

2. Le calque YOSHI est placé sous le calque TUBE. Une partie de Yoshi disparait derrière le tube vert. Par contre le calque YOSHI étant toujours au-dessus du calque BLOC (que j’ai oublié de nommer d’ailleurs), Yoshi apparaît toujours devant le bloc jaune.

3. Le calque YOSHI est sous les calques TUBES ET BLOC. Yoshi est donc derrière le tube vert ainsi que le bloc jaune.

Pour modifier cette mise en scène la SEULE et UNIQUE chose que j'ai modifié c'est l'ordre des calques dans la liste.
Retiens donc que bien organiser tes calques t’accorde une bien plus grande maîtrise et une plus grande liberté d’édition sur ton dessin. Car j’aurais tout aussi bien pu modifier la taille des éléments à ma guise. Créer une illustration avec un énorme Yoshi ou au contraire revenir plus tard pour créer un tout petit Yoshi. Tout cela sans toucher au reste de la mise en scène.
tu peux te rendre à : Comprendre la logique des calques II ou Retour à l'index
Dernière édition par Serhnz le Mer 29 Mar 2017, 08:49, édité 2 fois

Invité- Invité
 Comprendre la logique des calques II
Comprendre la logique des calques II
La première partie concernant la logique des calques te montre à quel point ils peuvent te simplifier la vie. Cette deuxième partie sert à démontrer à quel point il peut être contre-productif de continuer à dessiner sur un seul calque.
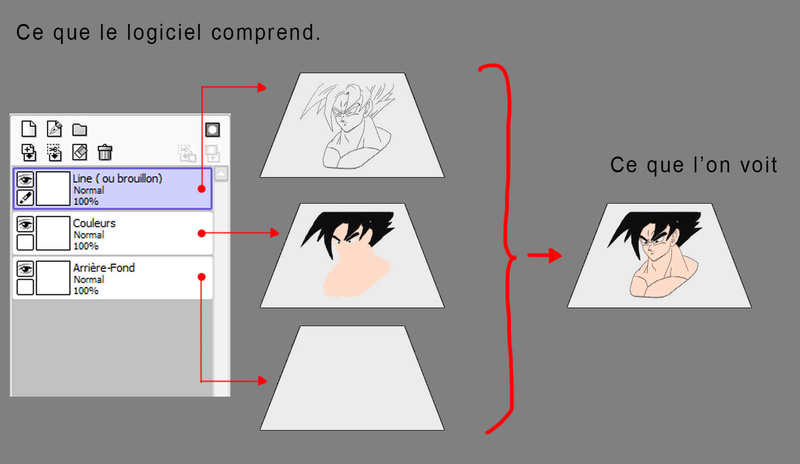
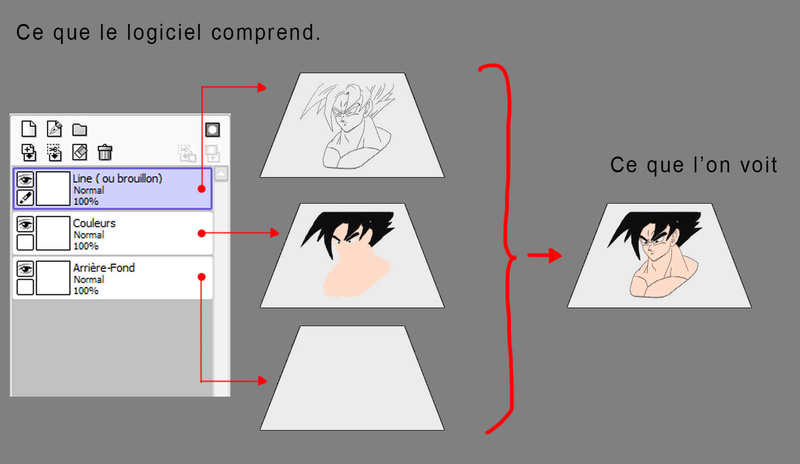
Je pense que tu as compris qu’au final un calque n’est qu’une feuille. L’élément présent sur la feuille peut être déplacé, agrandi, réduit, découpé, transformé, etc. Si tu sépares tes calques de manière réfléchie lors d’une colorisation il va se passer ceci :

Lorsqu’on dessine sur un seul calque, tôt ou tard on est confronté à l’un des cas des figures qui va suivre.
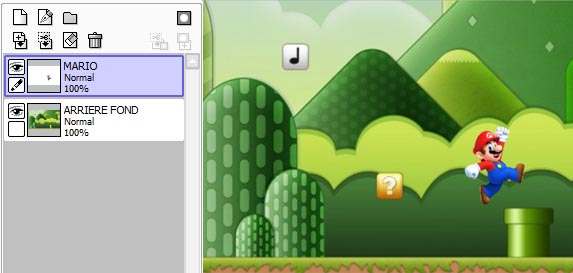
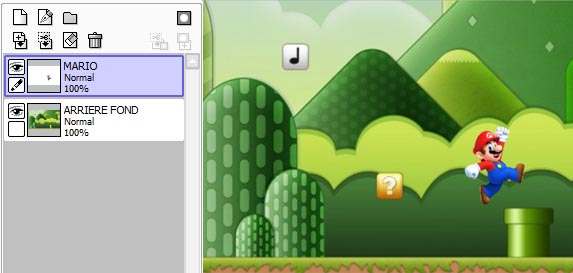
Pour l’exemple j’ai mis en scène notre ami Mario en plein saut. Comme tu peux le voir il n’y a qu’un seul calque nommé : DESSIN

On va admettre que ceci provient du résultat d’un dur labeur et qu’à présent pour une raison ou une autre je suis obligé de changer Mario de place. Pour toutes modifications, il ne me reste plus que deux solution couper/coller ou copier/coller.
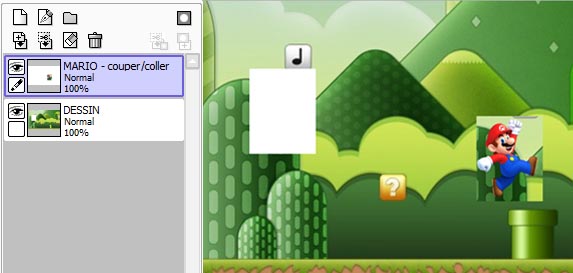
La méthode du couper/coller
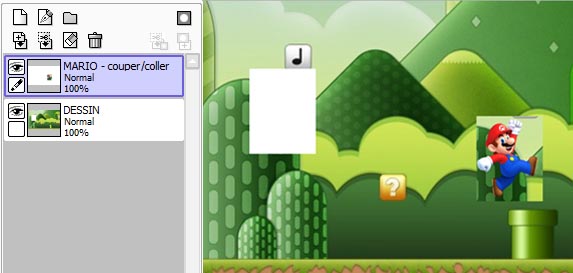
J’utilise l’outil de sélection cadre (pas d’inquiétude on verra tous les outils dont je parle dans ce tutoriel dans les prochains chapitre) afin de récupérer Mario sur un deuxième calque que je vais pouvoir déplacer. Le problème c’est que l’ancien emplacement du personnage est littéralement découpé à présent. La zone est blanche et il va falloir redessiner entièrement ce morceau. De plus il va également falloir corriger le surplus de décor autour de Mario car celui-ci ne coïncide plus du tout avec la scène originale.

La méthode du copier/coller
Similaire et pas plus efficace que la précédente méthode. Je reprends mon outil sélection cadre et je duplique Mario. Il va falloir l’effacer au niveau de son ancien emplacement et corriger le décor autour de lui sur son nouvel emplacement. Cela veut dire passer un long et pénible moment à redessiner le paysage de manière à ce que tous les éléments du décor coïncident de nouveau ensembles.

BREF, c’est loin vraiment très loin d’être une partie de plaisir.
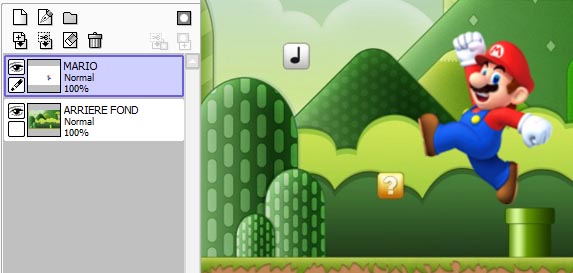
Avec la méthode des calques, il suffit de sélectionner le calque MARIO, et de faire glisser le personnage grâce à l’outil déplacement. J’obtiens en quelques secondes la scène suivante.

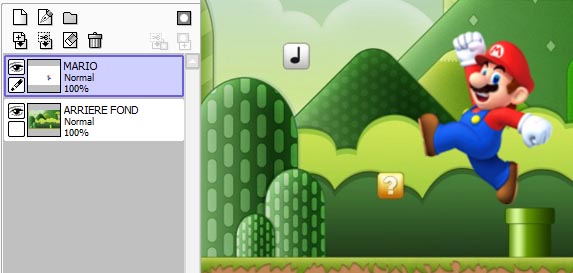
Mario étant sur un autre calque je peux décider de faire ce que je veux au niveau des transformations sans me soucier de devoir corriger quoique ce soit. Par exemple ici j’ai fait un agrandissement suivit d’une symétrie horizontale.

Remarque : Ici c’était un cas facile pour ce qui concerne la lumière. En modifiant un élément dans ton digital painting il est fort probable que la lumière doive être corrigée. Mais tu conviendras que l’étape de modification est été amplement simplifiée grâce aux calques.
Retour à l'index
Je pense que tu as compris qu’au final un calque n’est qu’une feuille. L’élément présent sur la feuille peut être déplacé, agrandi, réduit, découpé, transformé, etc. Si tu sépares tes calques de manière réfléchie lors d’une colorisation il va se passer ceci :

Lorsqu’on dessine sur un seul calque, tôt ou tard on est confronté à l’un des cas des figures qui va suivre.
Pour l’exemple j’ai mis en scène notre ami Mario en plein saut. Comme tu peux le voir il n’y a qu’un seul calque nommé : DESSIN

On va admettre que ceci provient du résultat d’un dur labeur et qu’à présent pour une raison ou une autre je suis obligé de changer Mario de place. Pour toutes modifications, il ne me reste plus que deux solution couper/coller ou copier/coller.
La méthode du couper/coller
J’utilise l’outil de sélection cadre (pas d’inquiétude on verra tous les outils dont je parle dans ce tutoriel dans les prochains chapitre) afin de récupérer Mario sur un deuxième calque que je vais pouvoir déplacer. Le problème c’est que l’ancien emplacement du personnage est littéralement découpé à présent. La zone est blanche et il va falloir redessiner entièrement ce morceau. De plus il va également falloir corriger le surplus de décor autour de Mario car celui-ci ne coïncide plus du tout avec la scène originale.

La méthode du copier/coller
Similaire et pas plus efficace que la précédente méthode. Je reprends mon outil sélection cadre et je duplique Mario. Il va falloir l’effacer au niveau de son ancien emplacement et corriger le décor autour de lui sur son nouvel emplacement. Cela veut dire passer un long et pénible moment à redessiner le paysage de manière à ce que tous les éléments du décor coïncident de nouveau ensembles.

BREF, c’est loin vraiment très loin d’être une partie de plaisir.
Avec la méthode des calques, il suffit de sélectionner le calque MARIO, et de faire glisser le personnage grâce à l’outil déplacement. J’obtiens en quelques secondes la scène suivante.

Mario étant sur un autre calque je peux décider de faire ce que je veux au niveau des transformations sans me soucier de devoir corriger quoique ce soit. Par exemple ici j’ai fait un agrandissement suivit d’une symétrie horizontale.

Remarque : Ici c’était un cas facile pour ce qui concerne la lumière. En modifiant un élément dans ton digital painting il est fort probable que la lumière doive être corrigée. Mais tu conviendras que l’étape de modification est été amplement simplifiée grâce aux calques.
Retour à l'index
Dernière édition par Serhnz le Mer 29 Mar 2017, 08:48, édité 3 fois

Invité- Invité
 Re: Paint Tool Sai - Tutoriels
Re: Paint Tool Sai - Tutoriels
Super tuto, merci beaucoup pour ton travail 
Je l'épingle dans les news tien
Je l'épingle dans les news tien

Invité- Invité
 Re: Paint Tool Sai - Tutoriels
Re: Paint Tool Sai - Tutoriels
Ha bah merci beaucoup  !
!
N'hésitez pas à poser des questions ou me faire part de vos suggestions de tutoriels.
Je compléterai les tutos en fonction des demandes.
N'hésitez pas à poser des questions ou me faire part de vos suggestions de tutoriels.
Je compléterai les tutos en fonction des demandes.

Invité- Invité
 Re: Paint Tool Sai - Tutoriels
Re: Paint Tool Sai - Tutoriels
Ah bah c'est sur que si j'avais eu un guide comme ça à l'époque j'aurais moins galéré xD

Invité- Invité
 Re: Paint Tool Sai - Tutoriels
Re: Paint Tool Sai - Tutoriels
Super Tuto surtout que je commence peint tool Sai aussi x)
Personnellement j'ai des questions sur tout ce qui est outils laceau etc. Je dessine avec le souris donc on m'a dit d'essayer un peu ce genre d'outils, si tu n'as pas d'ordre précis dans ta tete de mon côté sa m'aiderais
merci =)
Personnellement j'ai des questions sur tout ce qui est outils laceau etc. Je dessine avec le souris donc on m'a dit d'essayer un peu ce genre d'outils, si tu n'as pas d'ordre précis dans ta tete de mon côté sa m'aiderais
merci =)
_________________
Brony international destructeur de bordeciel ainsi que d'azeroth

RainbowLuck- Bébé tèt´art mine uscule

-
 Messages : 73
Messages : 73
Date de naissance : 20/01/1995
Date d'inscription : 12/07/2016
 Re: Paint Tool Sai - Tutoriels
Re: Paint Tool Sai - Tutoriels
Super les tutos, merci 
Pour la colorisation, on peut prendre l'option baguette pour sélectionner une zone (sur un calque avec line) et éviter de dépasser ça peut aider des personnes, si tu veux le faire ^^
ça peut aider des personnes, si tu veux le faire ^^
Sinon, quelque chose sur le calque vectoriel, sur l'ombrage, ce genre de chose (au fur et à mesure que tu découvres bien sûr)
Pour la colorisation, on peut prendre l'option baguette pour sélectionner une zone (sur un calque avec line) et éviter de dépasser
Sinon, quelque chose sur le calque vectoriel, sur l'ombrage, ce genre de chose (au fur et à mesure que tu découvres bien sûr)

Polskabi- Bébé tèt´art mine uscule

-
 Messages : 24
Messages : 24
Date de naissance : 01/02/1989
Date d'inscription : 20/03/2017
 Re: Paint Tool Sai - Tutoriels
Re: Paint Tool Sai - Tutoriels
J'ai retouché les tutoriels déjà existants.
Dans cette grosse mise à jour corrective j'ai :
- Corrigé pas mal de fautes d'orthographes et de syntaxe, ainsi que la redondance de certains termes.
- Ajouté du contenu et des illustrations.
- Placé des liens pour aller au tutoriel suivant ou bien retourner à l'index.
- Amélioré la lisibilité.
A présent j'écris d'abord mes tutoriels via word 2013 avant de les poster sur le forum. Ça me permet de mieux planifier mes cours avant de vous les proposer. J'ai donc un format hors ligne à fournir aux personnes que cela intéresse. Contactez moi par MP si c'est le cas.
Dans cette grosse mise à jour corrective j'ai :
- Corrigé pas mal de fautes d'orthographes et de syntaxe, ainsi que la redondance de certains termes.
- Ajouté du contenu et des illustrations.
- Placé des liens pour aller au tutoriel suivant ou bien retourner à l'index.
- Amélioré la lisibilité.
A présent j'écris d'abord mes tutoriels via word 2013 avant de les poster sur le forum. Ça me permet de mieux planifier mes cours avant de vous les proposer. J'ai donc un format hors ligne à fournir aux personnes que cela intéresse. Contactez moi par MP si c'est le cas.
Dernière édition par Serhnz le Mer 29 Mar 2017, 08:59, édité 2 fois

Invité- Invité
 L'Interface
L'Interface
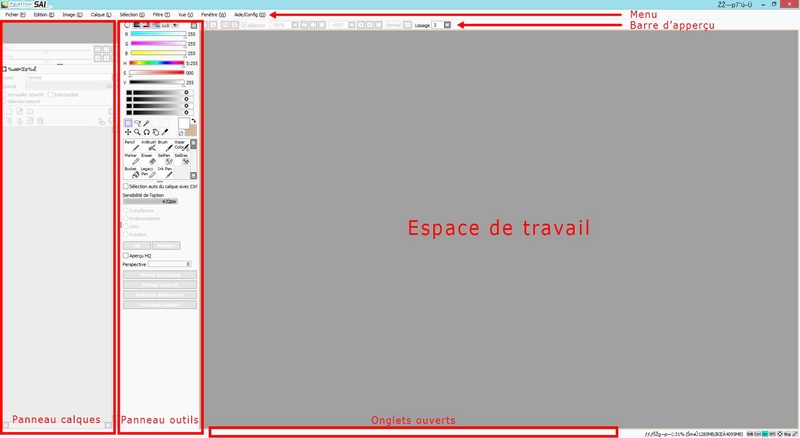
Commençons avec la découverte de l’interface. Paint Tool Sai se compose en six zones distinctes : le menu, la barre d’aperçu, le panneau des calques, le panneau outils, la barre d’onglets et bien sûr l’espace de travail.

Retour à l'index
Dernière édition par Serhnz le Mer 29 Mar 2017, 08:28, édité 1 fois

Invité- Invité
 Création d'un nouveau projet
Création d'un nouveau projet
Pour créer un nouveau projet, clique sur Fichier dans la partie menu ou bien utilises le raccourci : CTRL + N
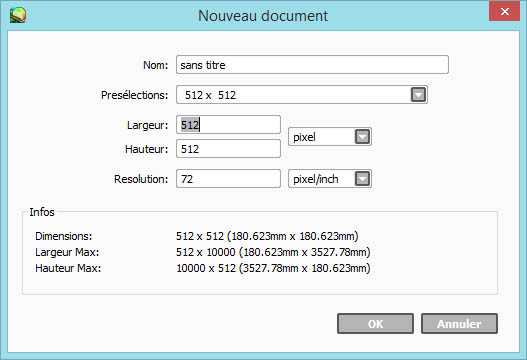
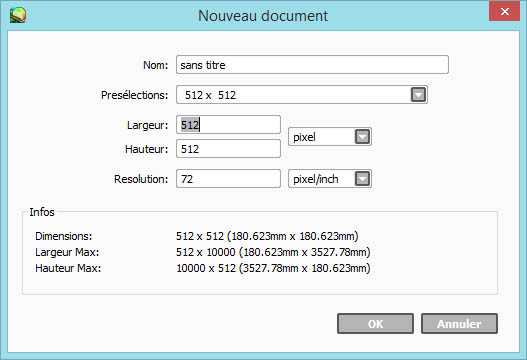
La fenêtre suivante s’ouvre :

La fenêtre suivante s’ouvre :

Nom te permet de nommer ton document. C’est sous ce nom que sera sauvegardé le fichier.
Il existe déjà quelques formats prédéfinis dans présélections. Cependant ils ne sont pas super utiles et je te conseille de régler toi-même les dimensions avec Largeur et Hauteur.
Remarque : N’oublie pas que les dimensions de ton dessin sont importantes. Le format de ton dessin doit être adapté selon le format de l’écran auquel il est destiné. Dans le cas contraire ce ne sera pas spécialement esthétique. Je reviendrai plus tard sur ce sujet.
Juste à côté de Largeur et Hauteur tu peux voir un menu déroulant où il est indiqué « pixel ». Dans ce menu tu retrouveras 4 options : pixel, inch, cm et mm.
Pour le moment laisse l’option « pixel » par défaut. Sache juste que le reste servira plutôt pour tout ce qui tient à l’imprimerie. Pixel lui est parfait pour ce qui tient aux résolutions d’écrans.
La dernière option résolution est importante. Pour faire simple, Si ton dessin est destiné aux écrans, tu peux laisser 72 pixel/inch. Par contre si tu ton projet est destiné à l’impression ajuste cette valeur à 300 pixel/inch.
Pour terminer clique sur OK.
Ton nouveau document est créé et à présent tu peux observer deux choses :
1. Ta page apparaît dans la zone de travail sous la forme d’une zone blanche sur laquelle tu vas pouvoir dessiner.
2. Un premier calque apparaît dans le panneau des calques. Celui-ci va de pair avec la page blanche.
Chaque nouveau calque crée une page distincte sur laquelle tu vas pouvoir dessiner sans modifier ce qui a déjà été réalisé sur la ou les autres pages. Les prochains chapitres sont consacrés aux calques.
Suite du cours : Gérer les calques ou Retour à l'index
Il existe déjà quelques formats prédéfinis dans présélections. Cependant ils ne sont pas super utiles et je te conseille de régler toi-même les dimensions avec Largeur et Hauteur.
Remarque : N’oublie pas que les dimensions de ton dessin sont importantes. Le format de ton dessin doit être adapté selon le format de l’écran auquel il est destiné. Dans le cas contraire ce ne sera pas spécialement esthétique. Je reviendrai plus tard sur ce sujet.
Juste à côté de Largeur et Hauteur tu peux voir un menu déroulant où il est indiqué « pixel ». Dans ce menu tu retrouveras 4 options : pixel, inch, cm et mm.
Pour le moment laisse l’option « pixel » par défaut. Sache juste que le reste servira plutôt pour tout ce qui tient à l’imprimerie. Pixel lui est parfait pour ce qui tient aux résolutions d’écrans.
La dernière option résolution est importante. Pour faire simple, Si ton dessin est destiné aux écrans, tu peux laisser 72 pixel/inch. Par contre si tu ton projet est destiné à l’impression ajuste cette valeur à 300 pixel/inch.
Pour terminer clique sur OK.
Ton nouveau document est créé et à présent tu peux observer deux choses :
1. Ta page apparaît dans la zone de travail sous la forme d’une zone blanche sur laquelle tu vas pouvoir dessiner.
2. Un premier calque apparaît dans le panneau des calques. Celui-ci va de pair avec la page blanche.
Chaque nouveau calque crée une page distincte sur laquelle tu vas pouvoir dessiner sans modifier ce qui a déjà été réalisé sur la ou les autres pages. Les prochains chapitres sont consacrés aux calques.
Suite du cours : Gérer les calques ou Retour à l'index

Invité- Invité
 Les outils de sélection
Les outils de sélection
Les outils de sélection se situent dans le panneau d’outils. Il existe trois outils pour la sélection de formes : cadre, lasso, baguette magique et un outil pour la sélection de couleurs : la pipette.

Les outils de sélection de formes : permettent de créer des zones de surbrillance. La forme sélectionnée est symbolisée par un contour noir et blanc légèrement animé. A partir de là, les modifications apportées seront uniquement appliquées dans cette sélection.

Cadre: permet la création de formes de sélections carrées ou rectangulaires.
Remarque : Je n’ai pas encore trouvé le moyen de faire des carrés parfaits comme sur photoshop. J'éditerai ce tutoriel dès que j'aurais trouvé la réponse.
Lasso : permet la création de formes de sélections libres. C’est un outil très efficace pour placer des masses de valeurs ou de couleurs lorsqu’on débute un nouveau digital painting. Il permet de créer facilement des variations dans le dessin et de se dégager du sentiment de frustration dû à la page blanche.
Ajouter une sélection à celle déjà existante : maintient Shift pendant que tu effectues ton tracé (le symbole + apparaît à côté du curseur). Chaque nouveau morceau viendra s’ajouter à la sélection déjà existante.
Supprimer un morceau d’une sélection existante : maintient Alt pendant que tu effectues ton tracé (le symbole - apparaît à côté du curseur).
Annuler l'ensemble de la sélection : utilises le raccourci CTRL + D
Ceci fonctionne également avec la baguette magique
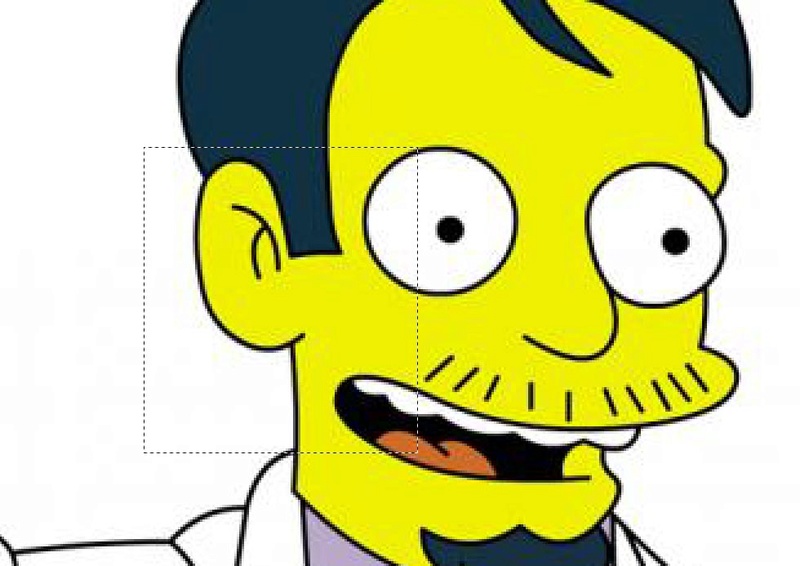
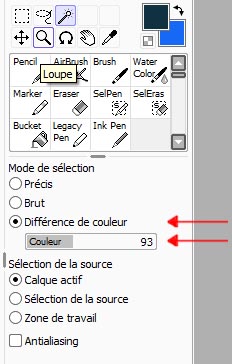
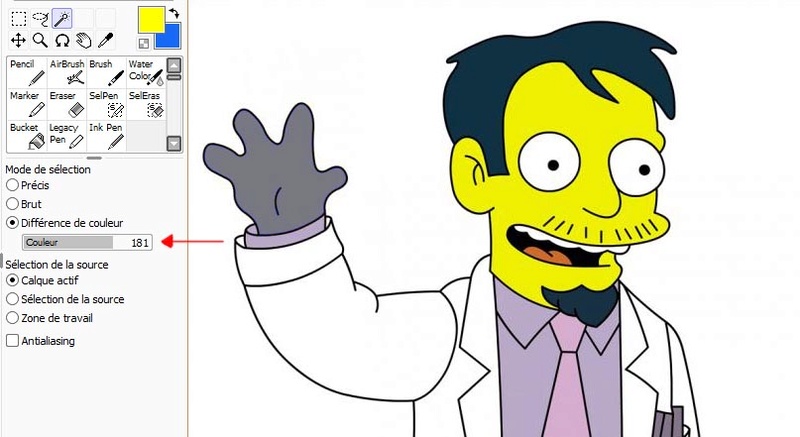
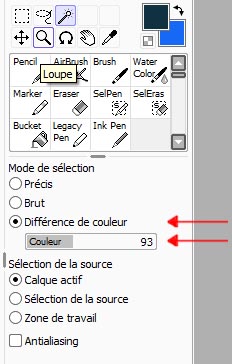
Baguette magique: cet outil est un rien plus spécial car il permet de faire une sélection de zone grâce à la couleur. Pour se faire tu dois cocher : différence de couleur et ajuster correctement le paramètre couleur situé juste en dessous.

Plus la valeur est élevée et plus haut sera la tolérance. Je m’explique avec un exemple.
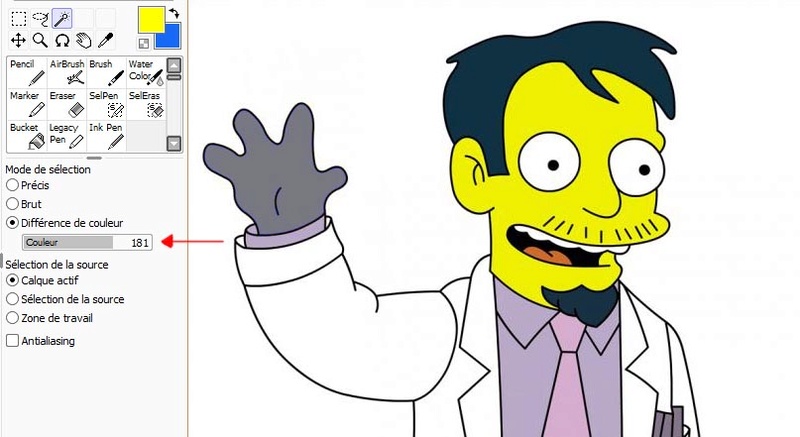
Je positionne ma valeur sur 1 et je viens cliquer dans la main du personnage. La tolérance étant au minimum, je ne vais récupérer que les pixels ayant exactement la même couleur que ce jaune.
Je te l’accorde on pourrait croire qu’il n’y a qu’un seul jaune présent sur le personnage. Mais il y a cependant beaucoup de variations et ces différences ne vont certainement pas échapper au logiciel.
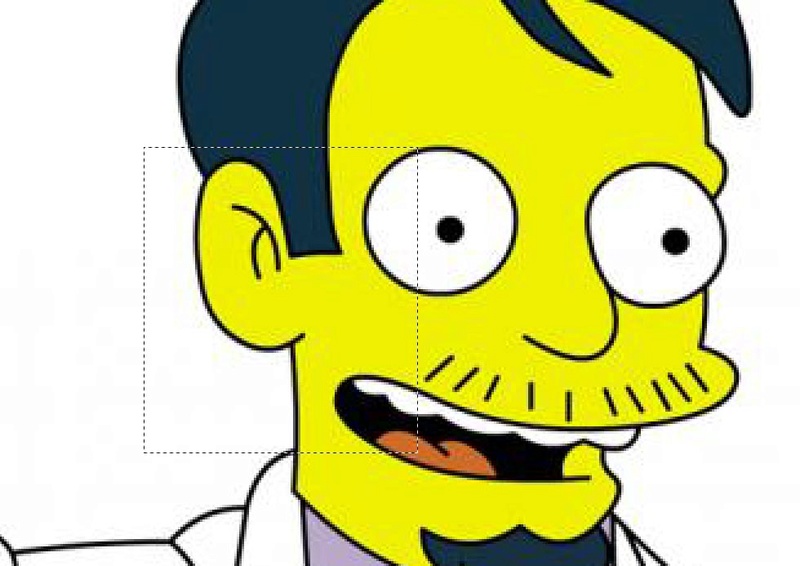
Les pixels récupérés sont symbolisés en gris dans la main de Riviera. Ici visiblement la valeur était bien trop basse je vais donc devoir augmenter la valeur dans la jauge couleur.

Après plusieurs essais j’ai trouvé le bon dosage qui me permet de récupérer l’entièreté du jaune de la main de Nick, Ici la valeur est à 181. La baguette magique va tolérer plus d’écart de couleurs et par conséquent sélectionner plus de pixels de différentes teintes et saturation de jaune.

l ne me reste ensuite plus qu’à venir cliquer sur l’une des icônes : cadre ou lasso pour transformer cette présélection grise en véritable sélection utilisable.
L’outil de sélection de couleurs, pipette permet de récupérer précisément la couleur sur laquelle elle se situe. C’est extrêmement utile lorsqu'on colorise en digital painting. D’autant plus qu’il te suffit de maintenir Alt enfoncé pour appeler cet outil lorsque tu utilises déjà un outil brosse. Cela évite de devoir t'interrompre pour cliquer sur pipette de choisir ta couleur, de reprendre ensuite l’outil que tu utilisais précédemment.
On peut donc passer très facilement d’une teinte existante sur le dessin à l’autre en quelques secondes. C’est un outil et un raccourci à ne négliger sous aucun prétexte car il augmente la productivité de façon conséquente.
Retour à l'index

Les outils de sélection de formes : permettent de créer des zones de surbrillance. La forme sélectionnée est symbolisée par un contour noir et blanc légèrement animé. A partir de là, les modifications apportées seront uniquement appliquées dans cette sélection.

Cadre: permet la création de formes de sélections carrées ou rectangulaires.
Remarque : Je n’ai pas encore trouvé le moyen de faire des carrés parfaits comme sur photoshop. J'éditerai ce tutoriel dès que j'aurais trouvé la réponse.
Lasso : permet la création de formes de sélections libres. C’est un outil très efficace pour placer des masses de valeurs ou de couleurs lorsqu’on débute un nouveau digital painting. Il permet de créer facilement des variations dans le dessin et de se dégager du sentiment de frustration dû à la page blanche.
Ajouter une sélection à celle déjà existante : maintient Shift pendant que tu effectues ton tracé (le symbole + apparaît à côté du curseur). Chaque nouveau morceau viendra s’ajouter à la sélection déjà existante.
Supprimer un morceau d’une sélection existante : maintient Alt pendant que tu effectues ton tracé (le symbole - apparaît à côté du curseur).
Annuler l'ensemble de la sélection : utilises le raccourci CTRL + D
Ceci fonctionne également avec la baguette magique
Baguette magique: cet outil est un rien plus spécial car il permet de faire une sélection de zone grâce à la couleur. Pour se faire tu dois cocher : différence de couleur et ajuster correctement le paramètre couleur situé juste en dessous.

Plus la valeur est élevée et plus haut sera la tolérance. Je m’explique avec un exemple.
Je positionne ma valeur sur 1 et je viens cliquer dans la main du personnage. La tolérance étant au minimum, je ne vais récupérer que les pixels ayant exactement la même couleur que ce jaune.
Je te l’accorde on pourrait croire qu’il n’y a qu’un seul jaune présent sur le personnage. Mais il y a cependant beaucoup de variations et ces différences ne vont certainement pas échapper au logiciel.
Les pixels récupérés sont symbolisés en gris dans la main de Riviera. Ici visiblement la valeur était bien trop basse je vais donc devoir augmenter la valeur dans la jauge couleur.

Après plusieurs essais j’ai trouvé le bon dosage qui me permet de récupérer l’entièreté du jaune de la main de Nick, Ici la valeur est à 181. La baguette magique va tolérer plus d’écart de couleurs et par conséquent sélectionner plus de pixels de différentes teintes et saturation de jaune.

l ne me reste ensuite plus qu’à venir cliquer sur l’une des icônes : cadre ou lasso pour transformer cette présélection grise en véritable sélection utilisable.
L’outil de sélection de couleurs, pipette permet de récupérer précisément la couleur sur laquelle elle se situe. C’est extrêmement utile lorsqu'on colorise en digital painting. D’autant plus qu’il te suffit de maintenir Alt enfoncé pour appeler cet outil lorsque tu utilises déjà un outil brosse. Cela évite de devoir t'interrompre pour cliquer sur pipette de choisir ta couleur, de reprendre ensuite l’outil que tu utilisais précédemment.
On peut donc passer très facilement d’une teinte existante sur le dessin à l’autre en quelques secondes. C’est un outil et un raccourci à ne négliger sous aucun prétexte car il augmente la productivité de façon conséquente.
Retour à l'index

Invité- Invité
 Re: Paint Tool Sai - Tutoriels
Re: Paint Tool Sai - Tutoriels
Ah tiens quelques raccourcis que je ne connaissais pas xD
Bon début d'explication au niveau des outils de sélections. Manque plus qu'à expliquer les différents paramètres x)
Bon début d'explication au niveau des outils de sélections. Manque plus qu'à expliquer les différents paramètres x)

Invité- Invité
 Re: Paint Tool Sai - Tutoriels
Re: Paint Tool Sai - Tutoriels
Le CRTL + Z est utile pour revenir en arrière aussi ^^
En tout cas, j'aime bien tes tutos, j'avais jamais fais attention à la baguette magique qu'il y avait un option par rapport aux couleurs
En tout cas, j'aime bien tes tutos, j'avais jamais fais attention à la baguette magique qu'il y avait un option par rapport aux couleurs

Polskabi- Bébé tèt´art mine uscule

-
 Messages : 24
Messages : 24
Date de naissance : 01/02/1989
Date d'inscription : 20/03/2017
 Re: Paint Tool Sai - Tutoriels
Re: Paint Tool Sai - Tutoriels
Ha oui effectivement, j'utilise tellement ces raccourcis que je n'y prête même plus attention.
Je vais réunir les raccourcis les plus utiles sur une fiche pour en faire un aide mémoire pour débutants.
Merci @Polskabi
Je vais réunir les raccourcis les plus utiles sur une fiche pour en faire un aide mémoire pour débutants.
Merci @Polskabi

Invité- Invité
 Sujets similaires
Sujets similaires» Tablette qui ne marche pas avec Paint tool sai
» Tutoriels sur "Krita"
» Dessin - Speed paint
» Dessin - Alak'okan (+speed paint)
» Tutoriels sur "Krita"
» Dessin - Speed paint
» Dessin - Alak'okan (+speed paint)
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum|
|
|





» Premiers dessins
» Coquelicots en bouquet
» Dessin d'une étudiante dans une classe
» Dessin Chapelle
» Série ABJ 4
» Personnages en pixel art
» SCANIA S580
» Simca 1000 Rallye 1